Spielerei für Abende, wenn YouTube leer geschaut ist 🙂
Darauf gestossen bin ich schon vor Monaten:
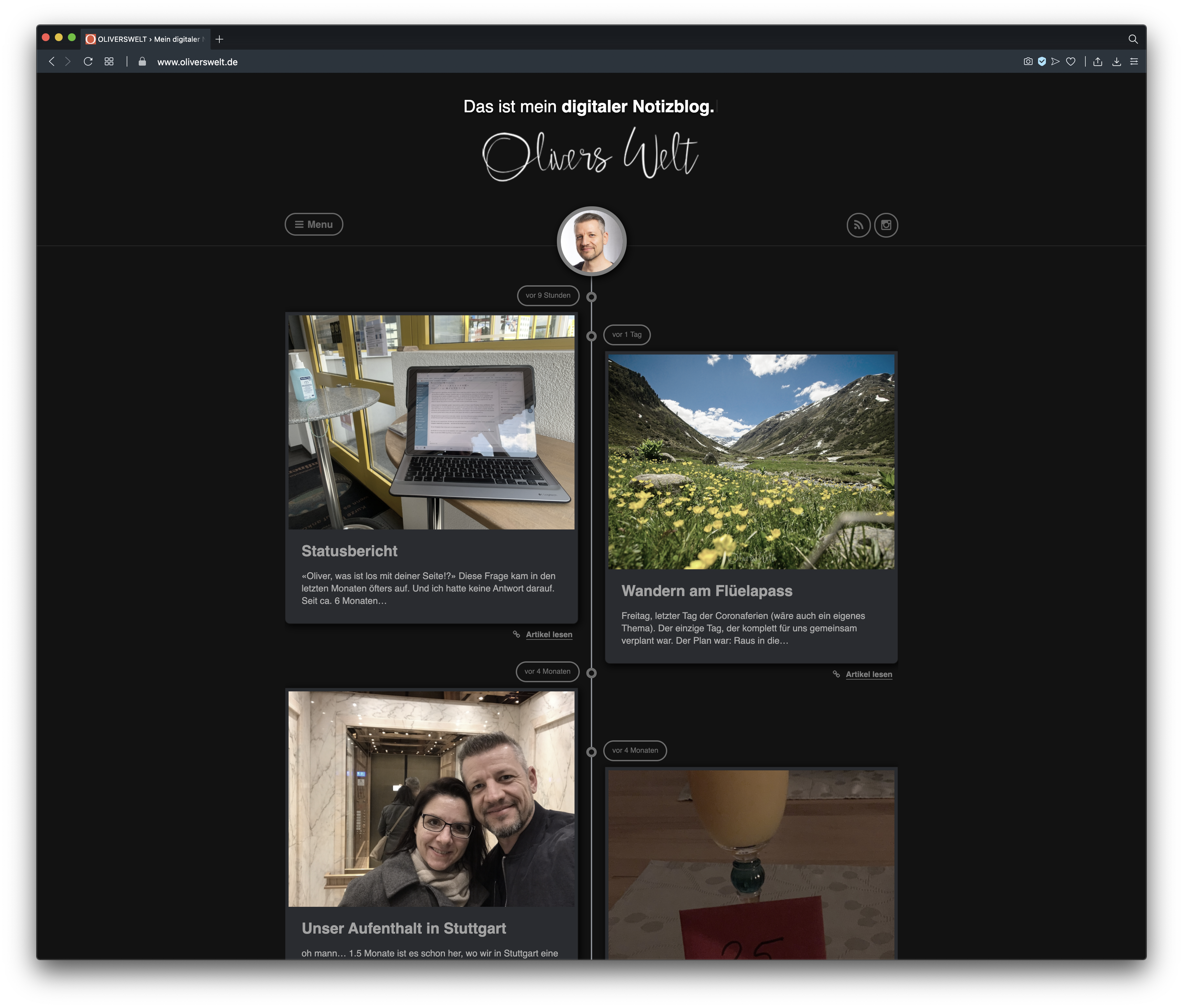
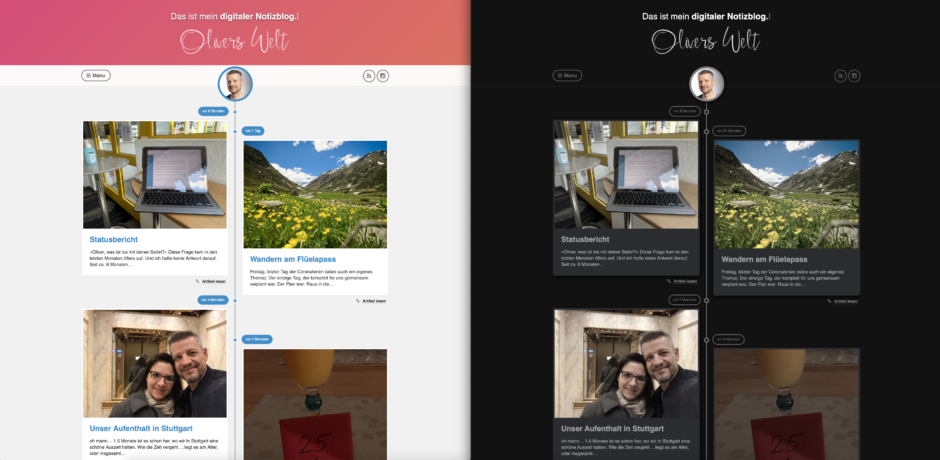
Dark Mode für Websites
Das war mit aber zu kompliziert und so blieb das Vorhaben erstmal liegen. In der Coronaphase wurde ich durch diese Seite wieder inspiriert, der Sache nachzugehen, sodass ich dann mal weiter recherchiert habe. Und dann eine für mich passende Möglichkeit gefunden habe, meine Webseite per CSS (@media (prefers-color-scheme: dark) automatisch in den «dunklen Modus» zu verwandeln, wenn kompatible Smartphones oder Desktop-Browser es aktiviert haben. Und wieso das alles? Weil ich Lust zum frickeln hatte und es kann (ok, bei einer Sache musste mir Code-Guru Kai helfen).
Ein paar Frickelstunden und 177 Code-Zeilen später hat alles zu meiner Zufriedenheit funktioniert (über mehrere Abende verteilt).
🔥1 Post Views